Yesterday was a big website day for me. I had three sites go live all in the same day, so I thought I might show them off a little.
Linger
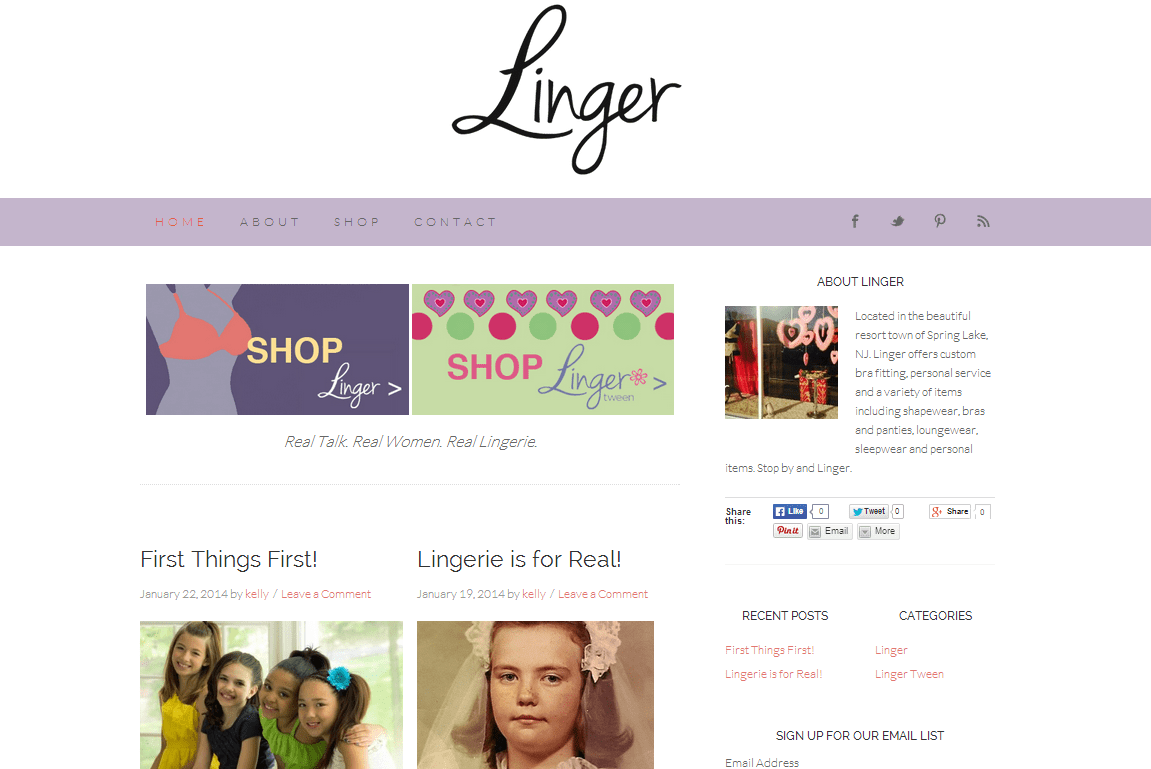
This website is for Linger, a lingerie boutique in Spring Lake, New Jersey.

It’s mainly a blog for the owner, Kelly, to share fun things that are going on in the lingerie world and to promote her business. We did not include an online store as she was already setting one up using an alternate CMS before she contacted me. I really enjoyed talking to Kelly as we developed the site; she really seems to have fun with what she’s doing and I also really like her take on first bras for girls (she is big on creating an environment where moms can bring their daughters to shop without worrying about exposing them to all the unhealthy messages they might get shopping in a store like Victoria’s Secret).
Enjoy Rhinebeck
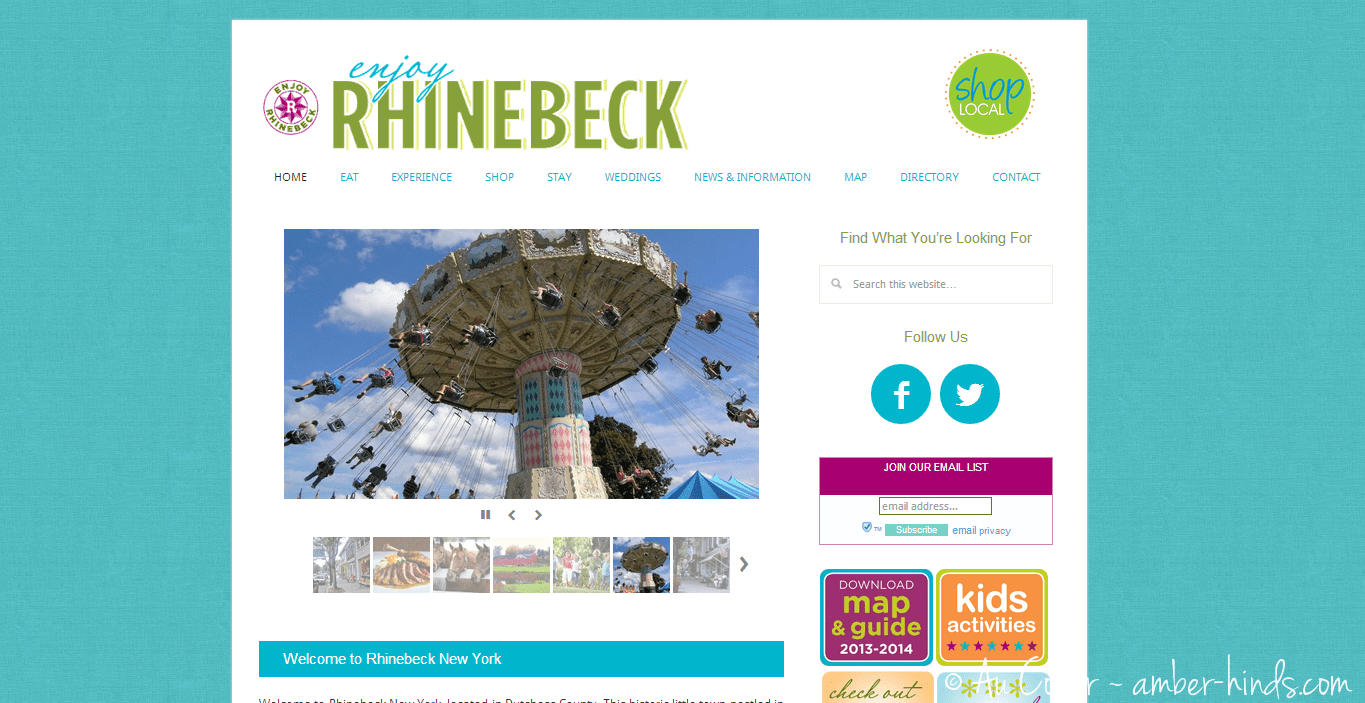
The second website that went live yesterday was a revamp for Enjoy Rhinebeck, a not-for-profit organization promoting local businesses in Rhinebeck, New York.

This website was a HUGE project. I spent over 40 hours on it, which is a lot for one of my websites. My friend Laura connected me with them; they already had a WordPress website but it was in need of a lot of help. Their previous theme was no longer supported by the maker, and it was bogged down with a lot of out-of-date and unnecessary plugins. Everything was running old versions because whenever they tried to update WordPress or their theme or their plugins, the entire site would crash. Initially, I came in and just did a lot of cleanup and updating to get them running where they needed to be. Then, I converted them over to the Genesis framework and a mobile responsive design, which turned out to be the biggest task of the whole project. The person who initially built the website had put all of the content into tables with widths built into the HTML rather than relying on a stylesheet to control layout — that meant I had to go through more than 100 pages and remove typically 3-4 tables from each one in order to make the website mobile responsive.
Mobile responsive 101 sidebar:
For those who don’t know, mobile responsive websites have different styling based upon the width of the page. You can test this by making your browser narrower and watching the layout and content adjust to fit the screen. If widths are built into the HTML on the actual page rather than on a cascading style sheet (CSS) that the page references, the website will not be able to adjust its content to fit the screen. Also, it means that instead of changing code in one place you have to change it on every single page, which is really annoying and tedious. End sidebar.)
The final major change I made was to convert most of their “pages” to “posts.”
Sidebar Posts vs. Pages:
In WordPress there are two ways to publish content: posts and pages. Posts are entries typically listed in reverse chronological order on the blog home page or on the posts page if you have set posts to display somewhere other than your homepage. Posts can have taxonomies (categories and tags, for example) as ways of sorting and filtering them. Posts are also displayed in the RSS feed of the website. Pages are static and do not appear in a feed on a singular page or in RSS readers. Pages do not use tags or categories to sort or filter. End sidebar.)
A lot of people make the mistake of thinking that “posts” are only useful if you are writing a blog and that all other content should be contained in a “page.” This is what Enjoy Rhinebeck’s previous designer had done. Every single entry for their member businesses was set up as a page; then she had also set up separate pages for the business categories (restaurant, store, inn, etc.) and manually put links to each business’ profile on those pages. This setup meant that every time a business joined or left Enjoy Rhinebeck, not only did a page have to be added/deleted for that business, but it also had to be manually added/removed from multiple category pages, the directory, and the map. That is a lot of work for a non-profit with little time and a limited budget. By converting their business profiles to posts instead of pages, all of their categories, etc. are now automated which will save them a ton of time and money in the future when they need to add or remove members.
Hydrex Philanthropic
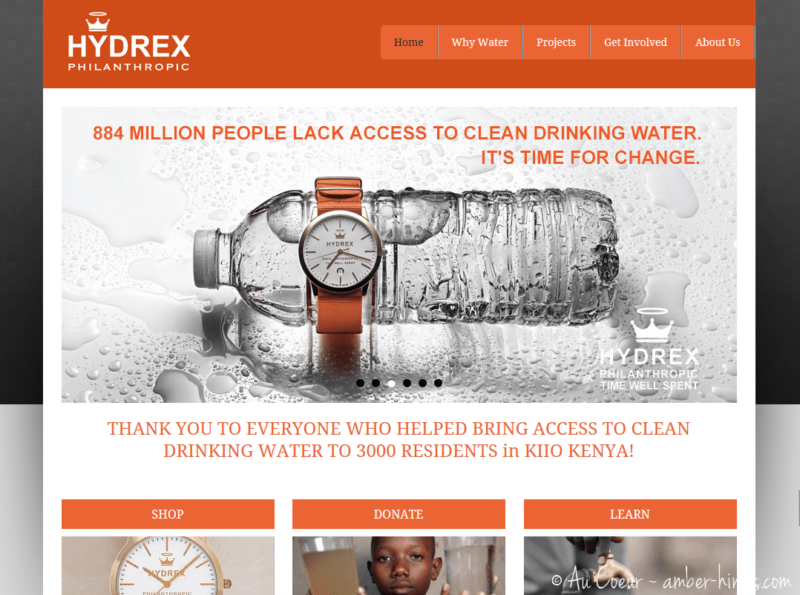
The final website I published yesterday was for Hydrex Philanthropic, a not-for-profit striving to end the world’s contaminated drinking water crisis.

The website has a small shop in it where people can purchase watches and wristbands or make a donation to help fund Compassion International’s clean drinking water projects in Africa. Hydrex was started by Darcy Creech, owner of that awesome Nantucket hat shop tucked away on Federal Street (where we sometimes liked to sneak in nighttime play after pizza & pajamas at the library), after she visited a child she is sponsoring in Africa and saw the drinking water conditions first hand.
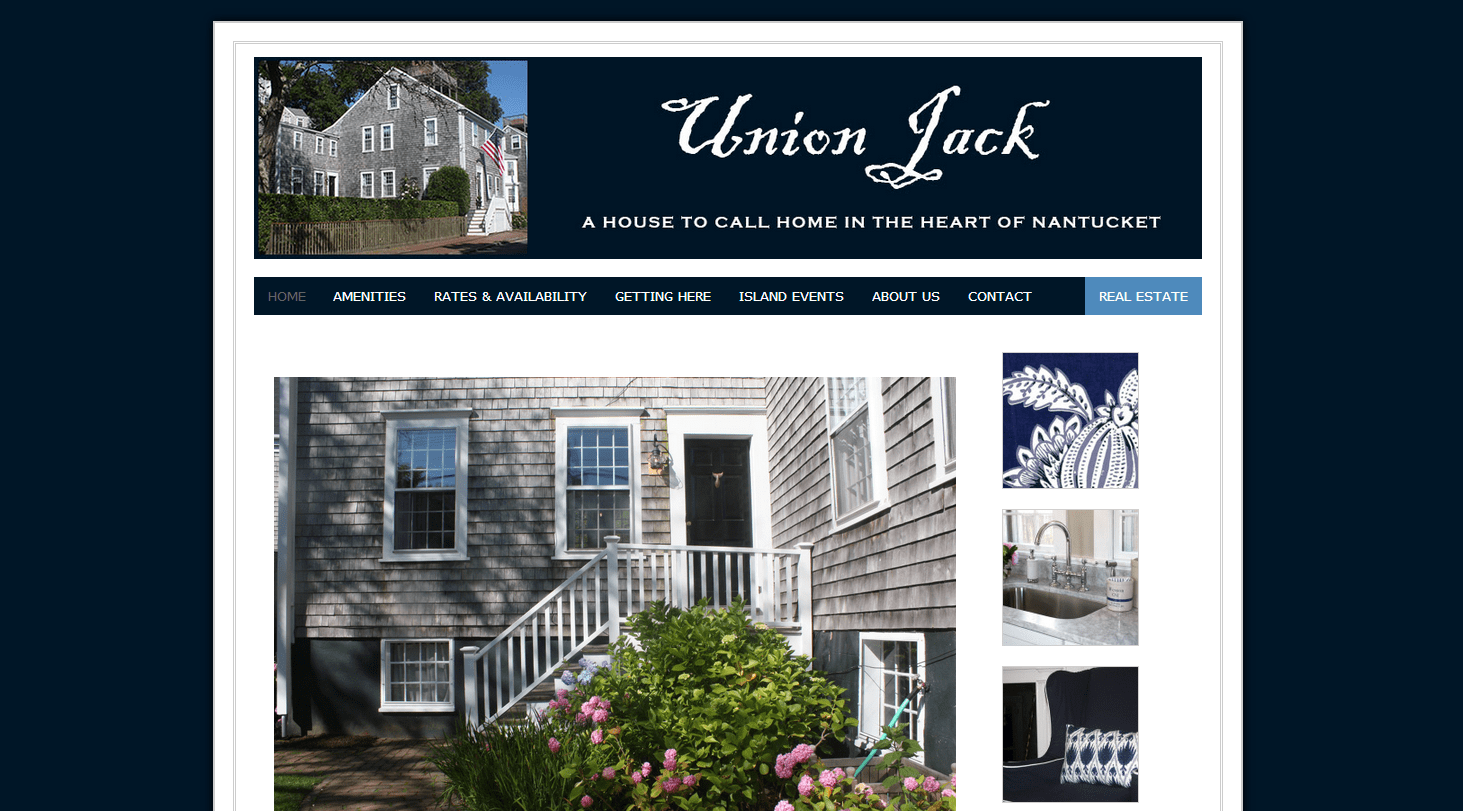
Union Jack
Hydrex was the second website that I have done for Darcy. About a week ago or so I finished this one for her rental house on Orange Street:

Both of these were templates that I customized for her. The template sites are a nice option for people that don’t want to spend a lot of money and/or need a quick turn around. I can usually get these done in a day or two. More custom websites I can usually do in a week; complicated situations like with Enjoy Rhinebeck will take me several weeks.
How I get business
If I could do one smaller website a week for the rest of this year, I would be really happy. I’ve been really lucky that my clients are wonderful about referring me to others, and as such, 95% of my business is either repeat business or client referrals (for which I give a $200 work credit, by the way). The other people have found me through Facebook after one of my friends shared one of my photo ads, have clicked on my byline at the bottom of a website, or have come to me through some really random means. Kelly, for example, was reading comments on an article in the NY Times and clicked on the URL I always leave at the bottom of my comments, visited this blog, then looked at my design website and decided to hire me. It just goes to show that when you’re in business for yourself, it never hurts to try something. Speaking of which, know anyone who needs a website? I’m going to have some openings soon… 🙂
This turned into a mini-WordPress tutorial/marketing pitch which wasn’t really my intention, but it’s hard to share my sites without talking about them. I still learn something new every time I do a website, and I am sure that as technology continues to change, that will always be the case.
I’m so thankful that I had a friend who suggested I consider helping others with WordPress and a couple of friends who were willing to be my first paying customers while I was still getting the hang of this. If you had told me five years ago that I would be a professional web designer getting nerdy-excited over my latest PHP coding discovery, I never would have believed you. (I guess Chris would say the same thing about working for a food services company instead of a restaurant.) And yet here I am, happy as can be, staring at CSS, HTML, and PHP until the wee hours of the morning, reading WordPress coding blogs, and talking (typing?) your ear off about website design. Oh, life, and it’s many twisted paths…

Leave a Reply